Что такое Веб-интерфейс?
Что такое Веб-интерфейс?
Сайты, устройства, программы – год от года они становятся все более сложными и функциональными. При этом трудностей во взаимодействии с ними не возникает даже у неопытных пользователей. Добиваться таких результатов удается в том числе совершенствованием веб-интерфейсов. Что скрывается за этим термином? Где используются подобные интерфейсы? Какими особенностями отличаются?
Общее понятие
Каждый активный пользователь интернета ежедневно просматривает почту, заходит в социальные сети, на городские и федеральные новостные порталы, заказывает товары. Мало кто задумывается об алгоритмах и принципах работы сайтов, при этом в их основу положены именно веб-интерфейсы.
Несколько лет назад для выполнения рутинных действий требовалось скачивать, настраивать специализированное программное обеспечение. Например, таковое было создано для написания и отправки электронных писем, простейших текстовых сообщений. Сейчас необходимость в нем отпала, достаточно интернет-соединения.
Базовая функция интерфейса – удобство взаимодействия с сайтом, использование всех его возможностей, при необходимости – корректировка настроек. Для успешной реализации данной функции, все элементы управления должны быть связаны друг с другом, а их назначение – понятным интуитивно, без сложного изучения. Пользователю важен баланс между красотой, простотой и функциональностью – именно к этому должны стремиться дизайнеры и разработчики.
Элементы
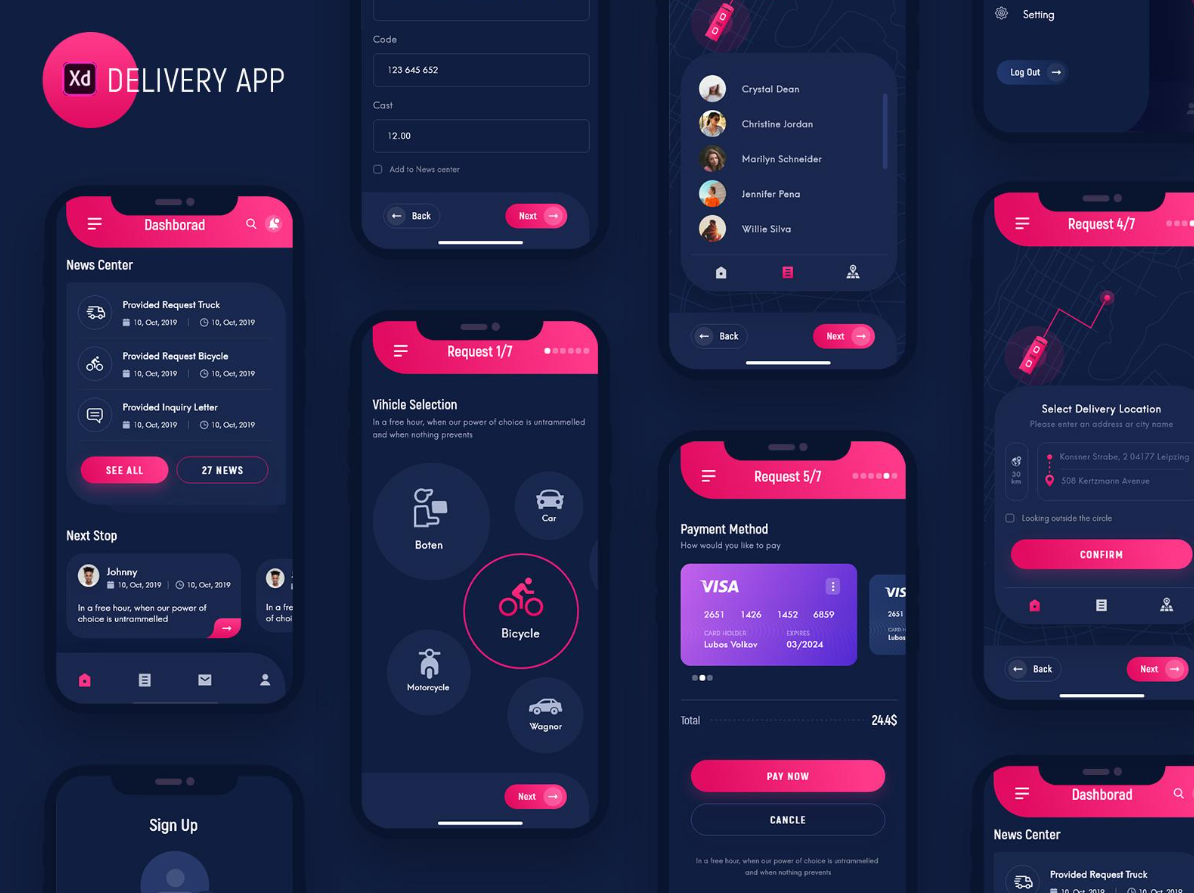
Любой веб-интерфейс, независимо от спецификации, состоит из следующих компонентов:
- Навигационное меню. В нем собраны элементы, позволяющие быстро добраться до основных разделов и функций. Как правило, располагается сверху или справа, в наиболее доступных областях.
- Клавиши. Нажатие активирует определенную операцию, вычисление, переход на страницу, запуск видео или музыкальной композиции, отправку сообщения, безвозвратное удаление письма или перенос его в корзину.
- Формы ввода. Специальные поля для указания текстовой информации. Например, при регистрации на сайте посетителя попросят указать имя, пароль, электронную почту, номер мобильного телефона.
- Блоки информации. Как правило, в них обозначаются самые актуальные, значимые данные, например, срочные сообщения о сбоях, нуждающихся в немедленном устранении.
- Иконки. Используются вместо текстового описания функций и категорий. Такой подход упрощает восприятие, делает дизайн более свежим и современным.

Примеры
Распространение интернет-технологий способствует активному распространению веб-интерфейсов. Без них невозможно представить интернет-магазины, площадки банковских организаций, платформы онлайн-образования и обучения, различные порталы, где можно оформить запись к врачу, заказать государственные или частные услуги, что требует заполнения множества форм, указания личных данных.
Разработка веб-интерфейсов: базовые принципы
При создании веб-интерфейса нужно учитывать массу факторов, однако, первичными являются следующие принципы:
- Доступность. Недопустима перегруженность, из-за которой пользователь начинает путаться, не может разобраться в графических и текстовых элементах, понять их истинное назначение. Разработчики должны учитывать, что приложениями часто пользуются не только люди, знающие все тонкости взаимодействия с компьютером, но и неопытные, так что все должно быть понятно на интуитивном уровне, без сложных инструкций.
- Адаптивность. Важно, чтобы отображение всех элементов было корректным на всех устройствах, не только ПК и ноутбуках с крупными экранами, но и на смартфонах, планшетах. Аналогичное требование распространяется и на операционную систему, важна стабильная работа на всех ОС, от Android и iOS до Windows и Linux.
- Интерактивность. Динамические элементы делают взаимодействие с веб-приложением более живым и интересным, притягивают внимание посетителя, помогают удержать его.
- Скорость загрузки. Все элементы должны загружаться максимально быстро. Это важно для экономии не только времени пользователя, но и трафика, ограниченного на многих тарифах мобильной связи.
- Красота. Пользоваться красивым веб-интерфейсом приятнее, он помогает создать положительное впечатление о сайте и организации в целом.

Как создать веб-интерфейс?
В первую очередь, разработчики должны разобраться с потребностями, запросами, ожиданиями целевой аудитории. На основе этих вводных подбирается оптимальная структура и стилистика. Хорошо, если она не только учитывает клиентские пожелания, но и отражает общую концепцию сайта, политику, принципы, которых придерживается организация. Подобный подход усиливает положительное впечатление. Дальнейший алгоритм действий выглядит следующим образом:
- Подготовка макета. Следует подготовить несколько макетов, различных по стилистике, расположению элементов, чтобы выбрать наиболее удобный и функциональный вариант.
- Разработка визуальной части. Шрифты, иконки, изображения, цвета меню и других областей – все должно гармонировать, чтобы веб-интерфейс воспринимался целостным, органичным.
- Тестирование. После объединения всех элементов в целое нужно проверить, насколько удобно в действительности взаимодействовать с приложением. При необходимости вносятся усовершенствования и доработки.

Инструментами для создания выступают как языки программирования, так и готовые CMS. В большинстве случаев хватает CMS, однако, уникальным платформам, программам с особыми функциями, требуются соответствующие интерфейсы, разработанные с нуля, продуманные с точки зрения удобства структуры, визуального оформления, функциональности.
Перспективы развития
Развитие веб-интерфейсов легко проследить по изменению оформления сайтов. Буквально несколько лет назад они были перегружены текстом, выглядели довольно грубо, не позволяли с первого взгляда сориентироваться в навигации, разобраться в категориях и функциях. Современные площадки выглядят гораздо элегантнее, понятнее, работать с ними проще и приятнее.
Если говорить об актуальных тенденциях совершенствования интерфейсов, то заключаются они, например, во внедрении “темных тем”, снижающих нагрузку на глаза, позволяющих экономить заряд батарей портативных устройств, задействовании искусственного интеллекта в виде чат-ботов и голосовых помощников, технологий виртуальной и дополненной реальности, позволяющих удаленно “примерить” одежду, расположив вещи на своей фотографии.
Ответы на популярные вопросы
Как скоро можно начать пользоваться услугой?
Пользовательский аккаунт открывается сразу после подачи заявки.
Сразу после произведения оплаты, вы можете начать сразу же пользоваться услугой.